Урок 4. Выводим на экран текст программы hello
Ἐν ἀρχῇ ἦν ὁ λόγος,
καὶ ὁ λόγος ἦν πρὸς τὸν θεόν,
καὶ θεὸς ἦν ὁ λόγος.
В конце второго урока вы получили задание написать программу, которая выведет на экран текст программы hello.
Этот урок мы начнем с решения этой задачи.
1 program helloProg; 2 3 uses 4 Crt; 5 6 begin 7 ClrScr; 8 9 Writeln( 'program hello;' ); 10 Writeln; 11 Writeln( 'begin' ); 12 Writeln( ' Writeln( ''Привет!'' );' ); 13 Writeln( 'end.' ); 14 end.
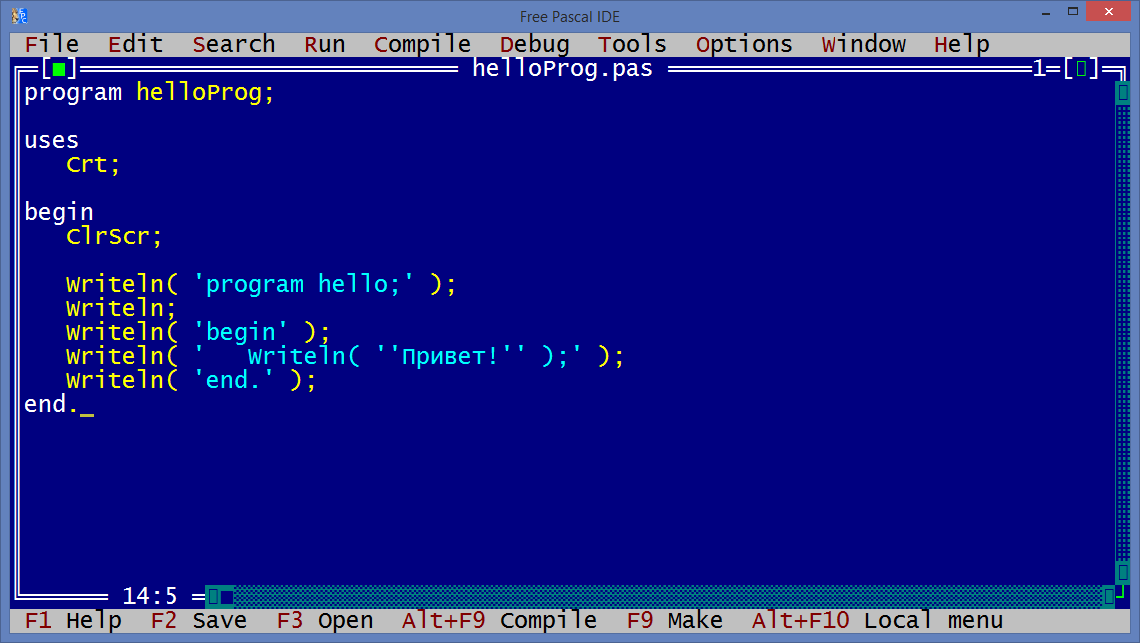
Для удобства обсуждения я пронумеровал каждую строку программы. На всякий случай уточню, при наборе текста программы в редакторе Free Pascal набирать эти номера не нужно:

Запустите программу (Ctrl + F9 или через меню Run | Run) и посмотрите на результат (Alt + F5):

Разберем построчно текст нашей программы.
(Чтобы вам не приходилось двигать страницу вверх-вниз — от комментариев к программе и назад, я буду повторять текст программы небольшими кусками в процессе комментирования).
1 program helloProg; 2 3 uses 4 Crt; 5 6 begin 7 ClrScr; 8
1. Программу мы назвали helloProg.
2, 5, 8. Пустые строки в программе, с точки зрения её выполнения, никакой роли не играют, а нужны лишь для улучшения восприятия программы человеком. О том, почему так важен внешний вид программы, мы еще поговорим отдельно.
3-4. Т. к. по заданию текст программы hello надо вывести на чистый экран, то нам понадобится процедура ClrScr, с помощью которой можно очистить экран. Чтобы эта процедура работала, надо подключить к программе модуль Crt, в котором она реализована. Что мы и сделали, добавив строку «uses Crt;».
6. С этого begin начинается основное тело нашей программы.
7. Очищаем экран с помощью процедуры ClrScr.
Далее мы пишем команды, которые будут выводить текст программы hello. Напомню, как выглядит этот текст:
program hello; begin Writeln( 'Привет!' ); end.
Именно этот текст мы и должны будем получить в окне результатов после запуска нашей программы helloProg.
Вернемся к нашей программе:
9 Writeln( 'program hello;' ); 10 Writeln; 11 Writeln( 'begin' ); 12 Writeln( ' Writeln( ''Привет!'' );' ); 13 Writeln( 'end.' ); 14 end.
9. Writeln( 'program hello;' ) — выводит первую строку программы hello.
10. Writeln — выводит пустую строку. Кстати, мы могли бы написать и Writeln( '' ), т. е. открыть одинарную кавычку и тут же её закрыть — эффект был бы тот же, т. к. '' — это пустая строка.
11, 13. Writeln( 'begin' ) и Writeln( 'end' ) — выводят соответственно begin и end программы hello.
12. Writeln( ' Writeln( ''Привет!'' );' ) — самая сложная строка, которую мы разберем ниже подробнее.
14. end — конец нашей программы.
Разберем теперь подробнее строку
12 Writeln( ' Writeln( ''Привет!'' );' )
Чтобы было легче разобраться в данной строке, рассмотрим её с точки зрения набора. Как правильно набирать данную строку в редакторе? Следующие строки иллюстрируют как должна меняться 12-я строка в процессе её набора.
12 Writeln(); 12 Writeln( '' ); 12 Writeln( ' Writeln();' ); 12 Writeln( ' Writeln( '''' );' ); 12 Writeln( ' Writeln( ''Привет!'' );' );
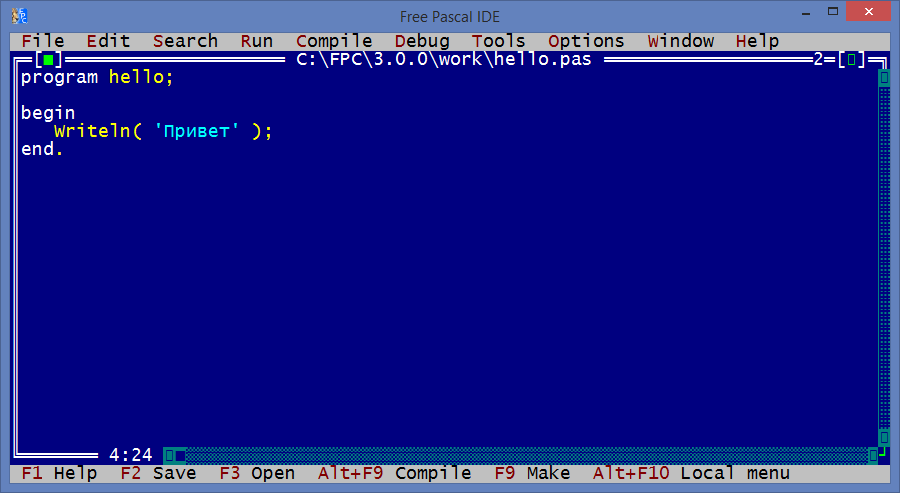
Теперь усложним задачу. Выведем программу hello на экран так, как она выглядит в нашем редакторе Free Pascal:

Что я имею в виду? Посмотрите внимательно. Программа в редакторе отображается на синем фоне. Ключевые слова program, begin и end выводятся белым цветом, название программы (hello) и процедуры Writeln — желтым, строка 'Привет!' — светло-сине-зеленым.
Следующая программа выполняет поставленную задачу:
program helloColor; uses Crt; begin TextBackground( Blue ); ClrScr; TextColor( White ); Write( 'program ' ); TextColor( Yellow ); Writeln( 'hello;' ); Writeln; TextColor( White ); Writeln( 'begin' ); TextColor( Yellow ); Write( ' Writeln( ' ); TextColor( LightCyan ); Write( '''Привет!''' ); TextColor( Yellow ); Writeln( ' );' ); TextColor( White ); Writeln( 'end.' ); end.
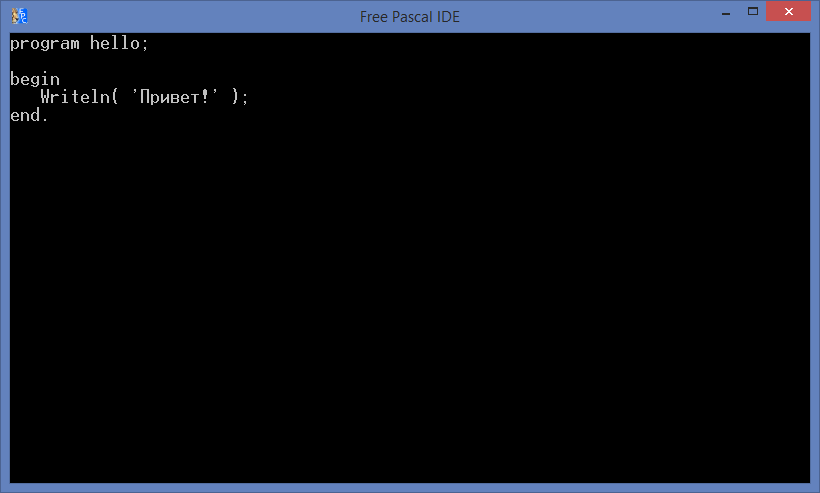
Запустите программу (Ctrl + F9) и посмотрите на результат (Alt + F5):

Будьте внимательны: это не окно редактора, а окно, в котором выводятся результаты работы программы, по нажатию Alt + F5.
Разберем саму программу. В листинге программы helloColor (листинг — это текст программы) мы видим новые процедуры:
TextBackground — процедура, которая устанавливает заданный цвет для фона текста.
TextColor — процедура, которая устанавливает заданный цвет для текста.
Каждая из перечисленных процедур принимает в качестве входного параметра цвет. Цвета кодируются в Паскале с помощью чисел. Например, 0 — это черный цвет. И если вы хотите установить в качестве фона черный цвет, то нужно написать:
TextBackground( 0 );
А если вам нужен белый фон, то:
TextBackground( 15 );
Ниже вы можете увидеть какие числа каким цветам соответствуют:
| 0 | Черный | |
| 1 | Синий | |
| 2 | Зелёный | |
| 3 | Сине-зелёный | |
| 4 | Красный | |
| 5 | Пурпурный | |
| 6 | Коричневый | |
| 7 | Светло-серый | |
| 8 | Тёмно-коричневый | |
| 9 | Голубой | |
| 10 | Светло-зелёный | |
| 11 | Светло-сине-зелёный | |
| 12 | Светло-красный | |
| 13 | Светло-пурпурный | |
| 14 | Жёлтый | |
| 15 | Белый |
Очевидно, что запомнить для каждого цвета его номер очень непросто. Поэтому модуль Crt определяет целый ряд констант, кодирующих вышеуказанные цвета:
const
Black = 0; { черный }
Blue = 1; { синий }
Green = 2; { зелёный }
Cyan = 3; { сине-зелёный }
Red = 4; { красный }
Magenta = 5; { пурпурный }
Brown = 6; { коричневый }
LightGray = 7; { светло-серый }
DarkGray = 8; { тёмно-коричневый }
LightBlue = 9; { голубой }
LightGreen = 10; { светло-зелёный }
LightCyan = 11; { светло-сине-зелёный }
LightRed = 12; { светло-красный }
LightMagenta = 13; { светло-пурпурный }
Yellow = 14; { желтый }
White = 15; { белый }
В уроке 3 мы с вами уже познакомились с использованием констант. Там мы вводили строковую константу (Name), чтобы упростить в будущем модификацию (изменение) программы. Когда нам нужно было получить письмо для другого адресата, мы должны были изменить программу только в одном месте: там, где определялось значение константы (Name). Здесь же введение числовых констант решает другую задачу.
Во-первых, наша программа становится более понятной. Попробуйте с ходу понять, какой цвет фона будет установлен командой TextBackground( 9 ). Сравните эту команду с командой, которая использует числовую константу: TextBackground( LightBlue ). В последнем случае строка в переводе с английского читается как ЦветФонаТекста( голубой ).
Во-вторых, программу становится проще писать: легче написать TextBackground( Yellow ), чтобы установить желтый цвет фона, чем вспомнить число, которое соответствует желтому цвету: TextBackground( 14 ).
Если коротко, то использование числовых констант вместо чисел даёт два преимущества: 1) программу проще писать; и 2) программу проще читать. Помимо этого, использование констант уменьшает вероятность совершения ошибки. Например, печатая TextBackground( 14 ) можно ввести по ошибке другое число, например, 13, или 15 (такое бывает, когда промахиваются клавишей и вместо требуемой клавиши нажимают соседнюю). Если же вы напишете вместо Yellow слово Yelloq (q находится рядом с w), то при запуске программы компилятор сообщит вам, что не знает такого идентификатора как Yelloq.
- Войдите, чтобы оставлять комментарии